- Ở màn hình desktop -> click chuột phải -> New Folder và đặt tên thư mục là CAFE
- Tạo thư mục images bên trong thư mục CAFE để chứa hình ảnh của trang web
- Link hình ảnh : https://drive.google.com/drive/folders/1XCHWS8HmFxT8v3nf9UmC4Hs00XHyG9Gp?usp=sharing
Tạo và lưu file trang web với tên cafe.html
- Khởi động phần mềm Visual Studio Code hoặc Nodepad
- Ctrl + N: Tạo file mới
- Nhập các dòng lệnh như sau:
- Ctrl + N: Tạo file mới
- Nhập các dòng lệnh như sau:
- Chạy trang web: vào thư mục CAFE chọn file cafe.html -> click chuột phải -> open with -> Chọn trình duyệt ( ví dụ Google Chrome)
- Nhập các dòng lệnh bên trong cặp thẻ <body> như sau:
- Chèn menu
- Nhập dòng lệnh sau:
- Dùng
<table> với 1 dòng <tr> và 2 cột <td>
- Nội dung bên trái
- Ctrl + S lưu file và chạy lại trang web để xem kết quả
BƯỚC 5: THÊM THÔNG TIN CÁC MÓN MỚI
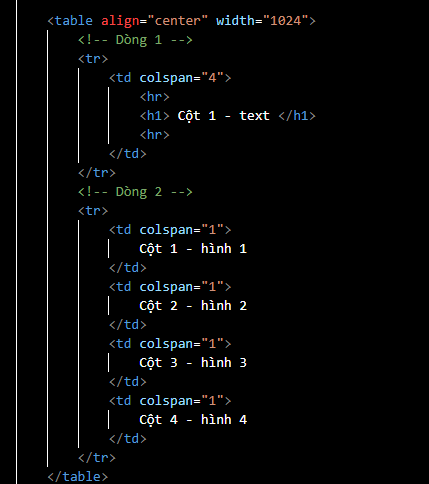
- Dùng <table> với 2 dòng <tr> và các cột <td> như sau:
- Link hình 2: https://thecoffeehouse.com/products/frosty-ca-phe-duong-den
- Link hình 3: https://thecoffeehouse.com/products/frosty-caramel-arabica
- Link hình 4: https://thecoffeehouse.com/products/frosty-banh-kem-dau
- Ctrl + S lưu file và chạy lại trang web để xem kết quả
- Dùng thẻ <p> và thuộc tính
<style> để thêm và định dạng cho dòng chữ:
Copy Right 2023 – www.ca-phe.vn – All Rights Resertved
- Viết code như sau:
- Ctrl + S lưu file và chạy lại trang web để xem kết quả
--- HOÀN THÀNH TRANG WEB CA-PHE ----
CHÚC CÁC BẠN LÀM BÀI THÀNH CÔNG






























0 Nhận xét